Benjamin Vetter
Web App Entwicklung, Oberflächendesign, Datenvisualisierung, visuelles Design, und Illustration
1Projekte
Kleki (seit 2010, Gründer, Hauptentwickler)
- HTML5 Malwerkzeug und Bildbearbeitungstool
- Über 1 Millionen monatliche Nutzer (Oktober 2022), eingesetzt in amerikanischen Schulen
- Ebenen (mit Mischmodi), verschiedene Werkzeuge, Filter, Clipboard, Upload
- Plattformübergreifend: Desktop, Tablet, Smartphone
- Multi-Touch Gesten (Pinch-To-Zoom, Rotation, etc.), Drucksensitivität für Stifteingabe (Apple Pencil, Wacom)
- Bildbearbeitungsfilter via WebGL (Farbton/Sättigung, Kurven, Weichzeichnung, Tilt-Shift, etc.)
- Mehrsprachig: Englisch, Deutsch, Chinesisch, Japanisch
- Integriert auf 2draw.net, und anderen Seiten
- Open-source: Klecks auf GitHub
- Merlot Peer-Review (4,5/5)
TypeScript
Canvas API
WebGL
GLSL
CSS
Parcel
Jamstack
Open-Source

Illustration von Anton Batov
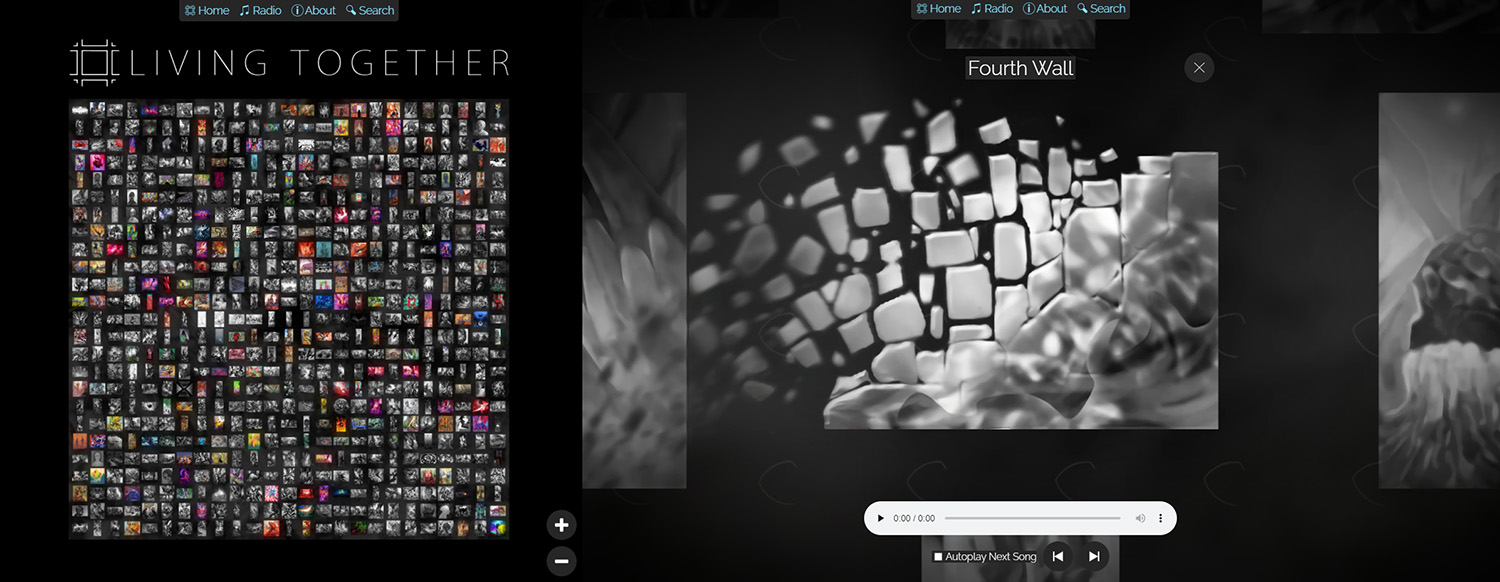
Living Together (2014, 2020)
- Erzeugte 625 Bilder, über 50 musikalische Werke, und programmierte WebGL-basierte Seite
- Intuitive Kartennavigation für 20.000 x 20.000 Pixel an Kunst, von Grund auf neu geschrieben
- Läd dynamisch die angemessene Auflösung (beachtet hierbei auch devicePixelRatio)
- Ursprünglich war das Werk 5.000 x 5.000 Pixel. Hochskalierung unterstützt durch IBM/MAX-Image-Resolution-Enhancer, und waifu2x
- Plattformübergreifend: Desktop, Tablet, Smartphone (Maus, Touch, Tastatur Eingabe)
TypeScript
WebGL
esbuild
Node.js
Photoshop
Ableton Live
Docker

Karten- und Detailansicht
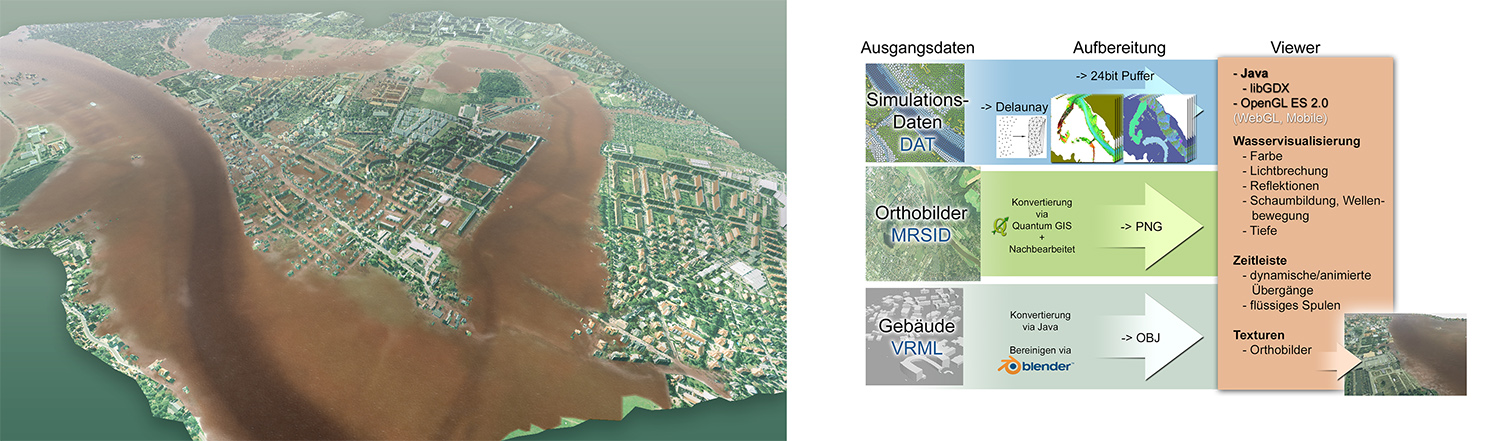
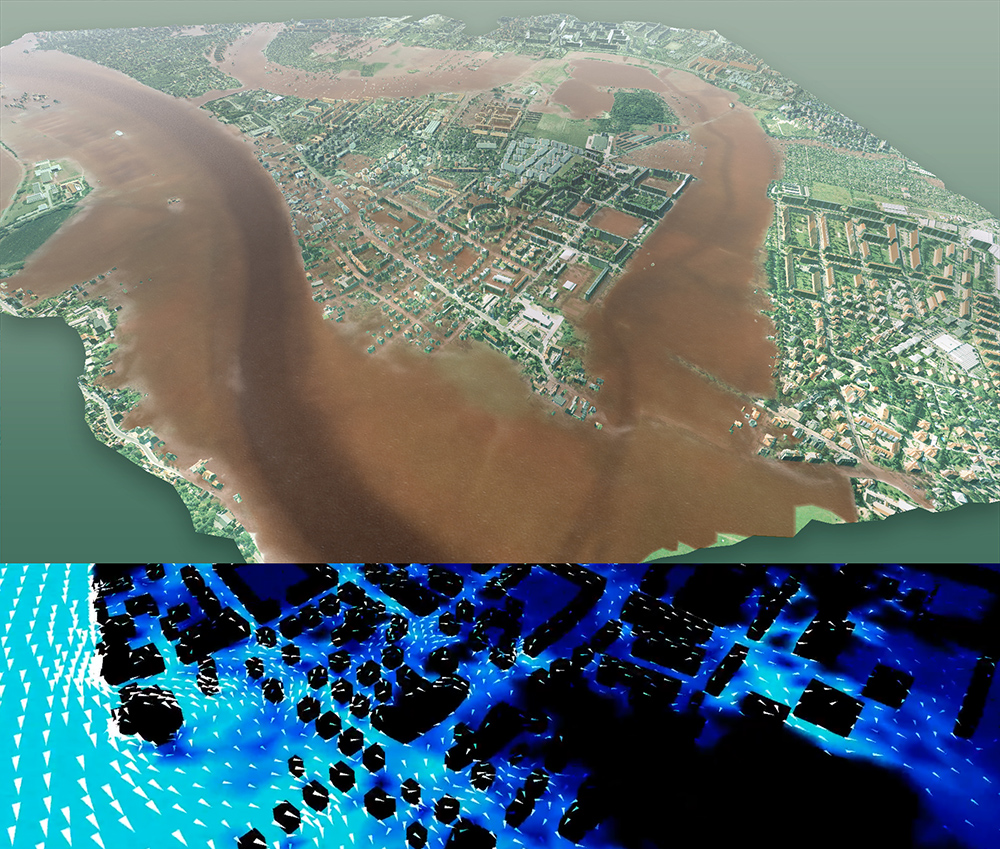
Echtzeitvisualisierung von Flutsimulationsdaten (2013-2014, TUD)
- Animiert und dynamisch fließendes Wasser mit variablem Wasserpegel und Flussvektor
- Belegarbeit für Computergrafik- und Wasserbau-Lehrstuhl an der TU-Dresden
- Verschiedene Darstellungen möglich (realistisch fließendes Wasser, oder Vektorfeld Glyphen)
- Recherche, Konzept, Implementierung
- "Real-Time Visualization of Urban Flood Simulation Data for Non-Professionals" (EnvirVis 2015)
- Vortrag, Dresdner Wasserbaukolloquium 2014
- Demonstration (Youtube)
Java
OpenGL
GLSL
Blender
GIS


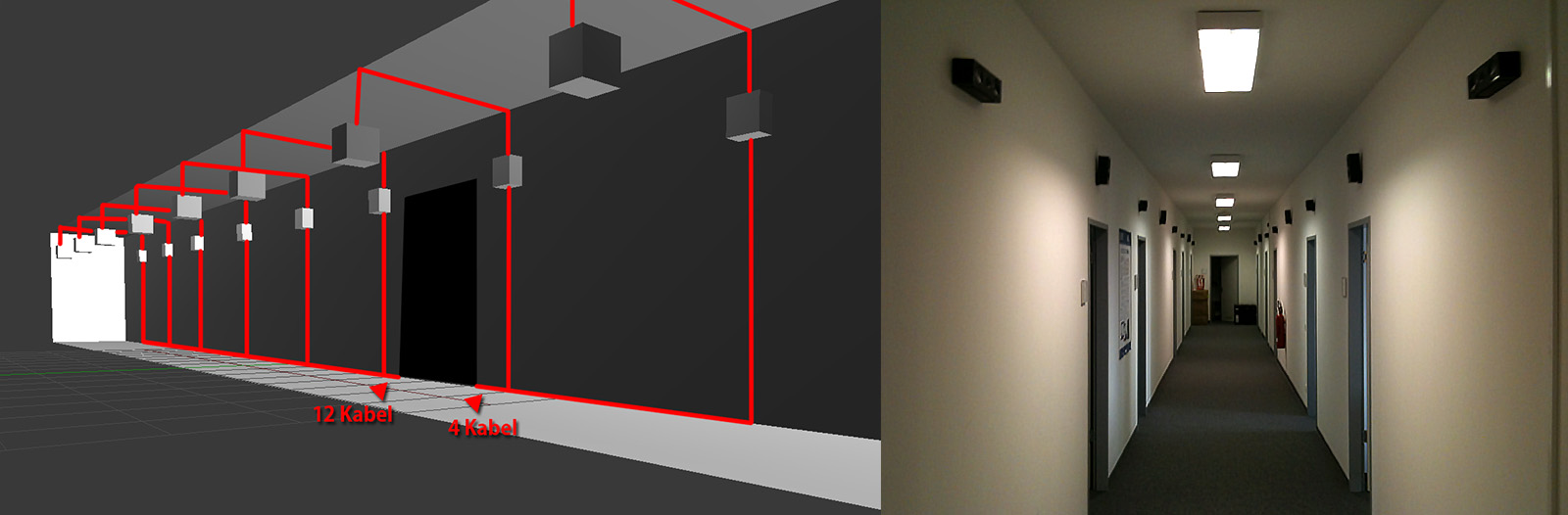
Gangfüllendes Audiosystem (2013, TUD)
- Klänge können interaktiv in Echtzeit durch einen Gang mit 16 Lautsprechern wandern (4 Soundkarten)
- Eigenständige Konzeption, und Umsetzung. Erfolgreich demonstriert.
C
C++
PortAudio
QT
HTML5 (GUI)

Webchemy (seit 2013, Gründer, Hauptentwickler)
- HTML 5 Vektor Zeichentool für Ideenfindung, basierend auf Alchemy Desktop Zeichentool
- Open-Source auf GitHub (GPLv3)
- Plattformübergreifend: Desktop, Tablet, Smartphone
- Multi-touch Gesten (Pinch-To-Zoom)
- UI durch Nutzertests optimiert
- Über 750.000 Nutzer seit 2013
JavaScript
Canvas API
SVG
CSS

Illustration von Chilkat
Kreative Prototypen (seit 2010, Gründer)
- Eine Reihe von experimentellen visuellen Werkzeugen im Web
- Entwickelt für Stifteingabe (z.B. Apple Pencil)
- Nutzung von 3D Objekten, Flüssigkeitssimulationen, und generative Algorithmen
- Animierte lebendige Leinwände
- 8 unterschiedliche Werkzeuge
JavaScript
Canvas API
WebGL
GLSL
CSS


Erzeugt mit den entwickelten Werkzeugen
Spieleentwicklung
- Mehrmalige Teilnahme bei Ludum Dare Game Jam
- Extruder - Gewinner in Kategorie Innovation mit über 700 Einträgen
- Mitwirkung bei: QB, Walkover (auf Steam), Source Forts (Half-Life 2 Modifikation)
Java
OpenGL
JavaScript
C++
C#
Delphi
Source-Engine
Ableton Live
Photoshop
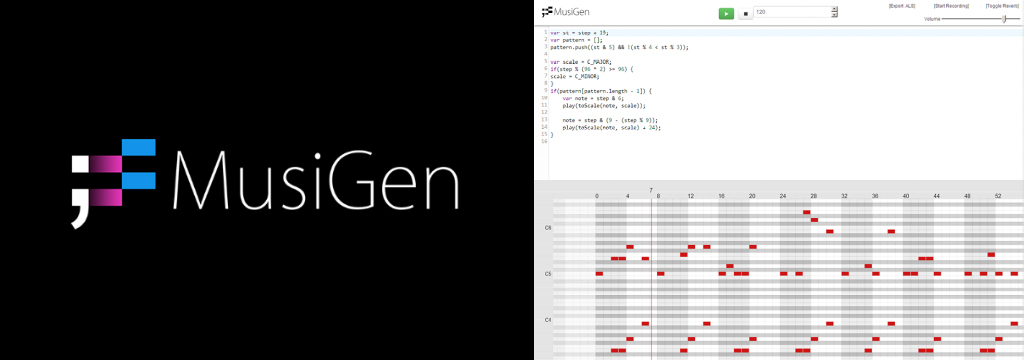
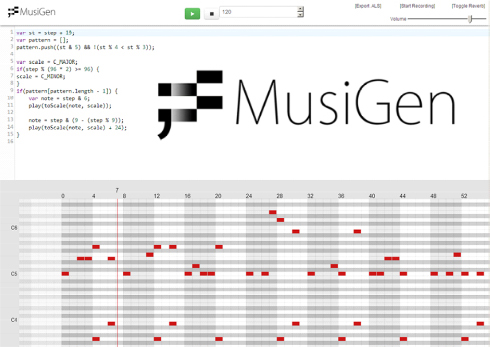
MusiGen (2013, Gründer)
- Prototyp - HTML5 Live Coding Tool für Musik/Audio
- Noten und Audiosynthese über integrierten Texteditor steuerbar
- Echtzeitvisualisierung der Noten und Wellenform in Piano Roll Zeitleiste
- Nutzt Web Audio API für Audio Synthese
- Export nach Ableton Live möglich
JavaScript
Web Audio API
Web Workers
Bootstrap


Illustrationen
- Fokus auf figurative Kunst und surreale Welten, gefüllt mit ausdrucksstarken und dynamischen Formen
- Vielzahl von Stilen, Medien, und Themen
- U.a. Illustrationen für sächsisches Ethik-Schulbuch Gymnasialstufe (Ernst Klett Verlag)
Photoshop
Blender
Kleki
Sculptris
2Arbeit
seit September 2022
DB Systel GmbH
Senior Fullstack Entwickler
2020 - 2021
(11 Monate)
(11 Monate)
Kuravisma GmbH
Web-Entwickler für online Nachhilfe Plattform
Angular
TypeScript
Tailwind CSS
Firebase
Nest.js
MongoDB
GitLab
Google Cloud Platform
2017 - 2020
(2 Jahre, 4 Monate)
(2 Jahre, 4 Monate)
Trans4mation IT GmbH
Full Stack Web Entwicklung. 3 größere Projekte mit je ~4 Personen. Mögliche Architekturen evaluieren und umsetzen. Entwicklung eines Systems welches Berechnungskaskaden über mittelgroße Datensätze (>100k mehrspaltige Einträge) auslöst und in Auswertungen zusammenfasst.
Angular
Laravel/Symfony
TypeScript
MySQL
Elasticsearch
Bootstrap
OpenAPI
Docker
Azure
Azure DevOps
2015
(3 Monate)
(3 Monate)
SHK TUD Lehrstuhl Wasserbau
Echtzeitvisualisierung von Flutsimulationsdaten. Anwendung der Technologie aus meiner Belegarbeit auf andere Datensätze.
Java
OpenGL
GLSL
Blender
GIS
2013
(4 Monate)
(4 Monate)
SHK TUD Lehrstuhl SEUS
Gangfüllendes Audiosystem (16 Lautsprecher) - Design, Programmierung, und Installation.
C
C++
PortAudio
QT
HTML5 (GUI)
3Bildung
2007 - 2017
TU Dresden - Studium Medieninformatik (abgebrochen)
2005 - 2006
Informatik 1 & 2, und 3D Modellierung am Schülerrechenzentrum Dresden
