Benjamin Vetter
web application development, interface design, data visualization, visual design, and illustration
1Projects
Kleki (since 2010, founder, maintainer)
- HTML5 painting tool and image editor
- More than 1 million monthly users (October 2022), utilized by american schools
- Layers (with blend modes), various tools, filters, clipboard, upload
- Cross-platform for desktop, tablet, smartphone
- Multi-touch gestures (pinch-to-zoom, rotate, etc.), pen pressure support (Apple Pencil, Wacom)
- Image editing filters via WebGL (hue/saturation, curves, blur, tilt-shift, etc.)
- Multi-language: English, German, Chinese, Japanese
- Embedded on 2draw.net, and other websites
- Open-source as: Klecks on GitHub
- Merlot peer-review (4.5/5)
TypeScript
Canvas API
WebGL
GLSL
CSS
Parcel
Jamstack
Open-Source

Illustration by Anton Batov
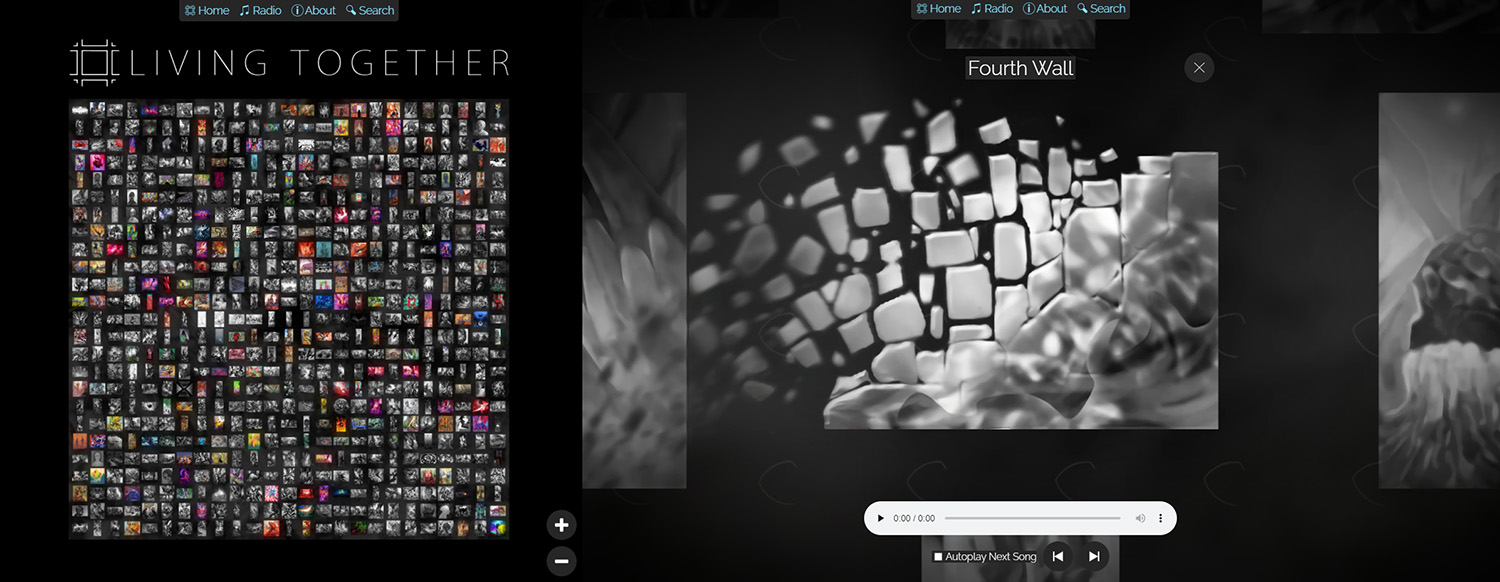
Living Together (2014, 2020)
- Created 625 artworks, over 50 musical pieces, and a custom WebGL-based website
- Intuitive map navigation for 20,000 x 20,000 pixels of art, written from scratch.
- Dynamically loads appropriate resolution (also considers devicePixelRatio)
- Original art was 5,000 x 5,000 pixels. Upscaling aided by IBM/MAX-Image-Resolution-Enhancer, and waifu2x
- Cross-platform for desktop, tablet, smartphone (mouse, touch, keyboard input)
TypeScript
WebGL
esbuild
Node.js
Photoshop
Ableton Live
Docker

Map view, and detail view
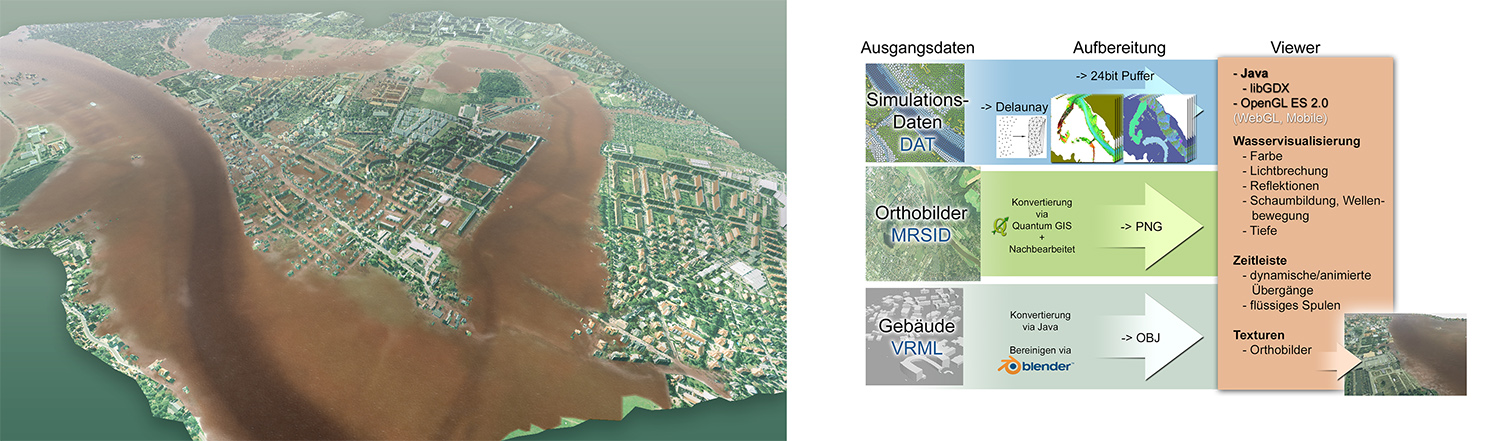
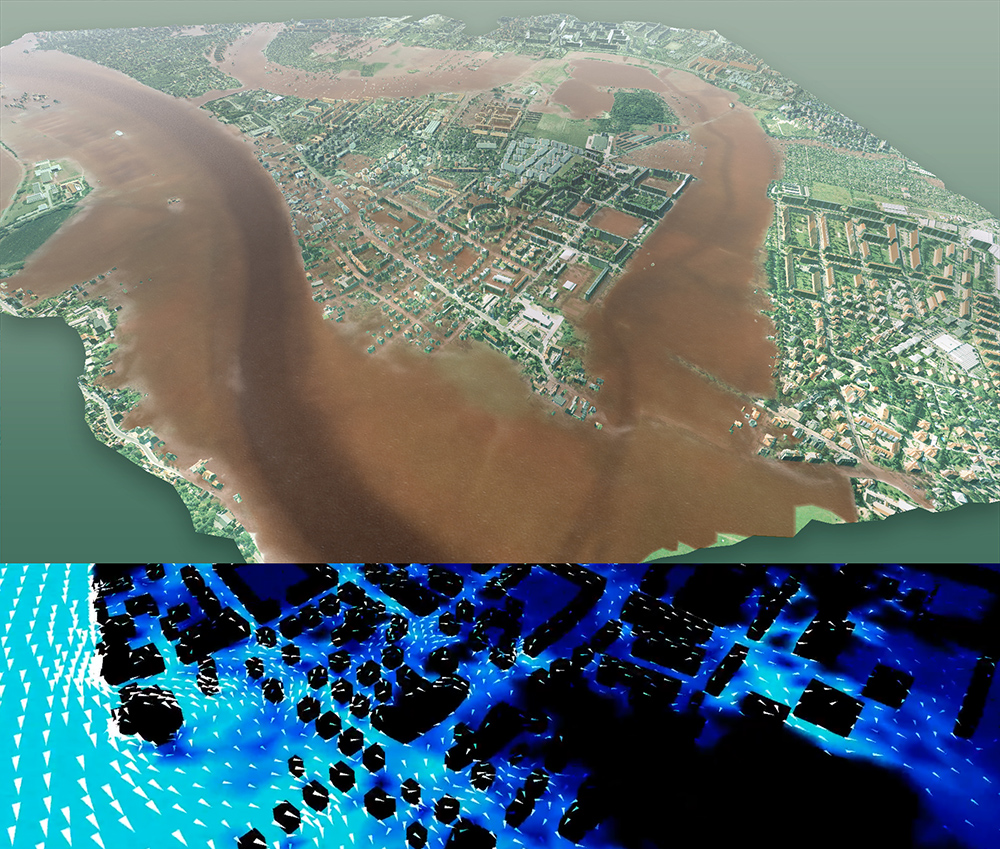
Real-Time Visualization of Flood Simulation Data (2013-2014, TUD)
- Animated with dynamically flowing water (changing water level and flow vector)
- Minor thesis for computergraphics and hydraulic engineering chair at TU-Dresden
- Different visualizations possible (photorealistic animated water, or vector field glyphs)
- Research, concept, implementation
- "Real-Time Visualization of Urban Flood Simulation Data for Non-Professionals" (EnvirVis 2015)
- Talk at Dresden Hydraulic Engineering Colloquium 2014
- Demonstration (Youtube)
Java
OpenGL
GLSL
Blender
GIS


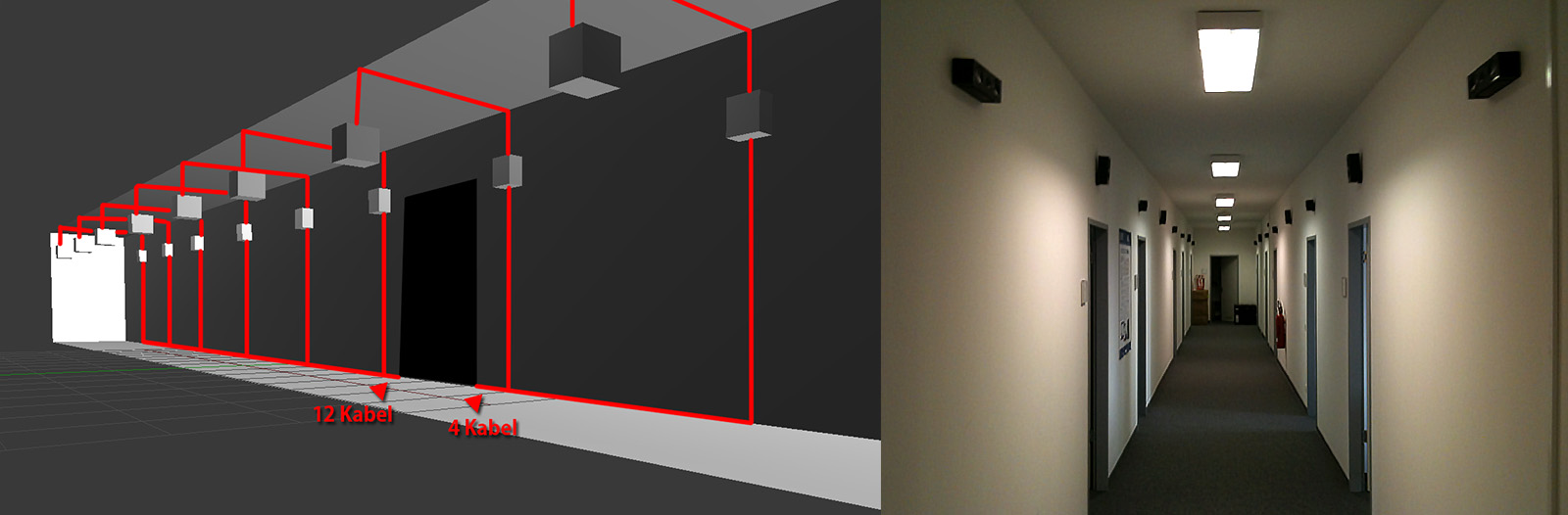
Spatial Audio For A Hallway (2013, TUD)
- Sounds can be interactively moved in real-time through a hallway with 16 speakers and 4 sound cards.
- Self-guided concept, implementation, and installation. Successful.
C
C++
PortAudio
QT
HTML5 (GUI)

Webchemy (since 2013, founder, maintainer)
- HTML 5 vector sketching tool for idea generation, based on the desktop application Alchemy
- Open-source on GitHub (GPLv3)
- Cross-platform for desktop, tablet, smartphone
- Multi-touch gestures (pinch-to-zoom)
- UI optimized for mobile and desktop through usertests
- Had more than 750,000 users since 2013
JavaScript
Canvas API
SVG
CSS

Illustration by Chilkat
Creative Prototypes (since 2010, founder)
- A series of experimental visual tools on the web
- Designed for pen input (e.g. Apple Pencil)
- Utilizing 3D models, fluid simulation, generative algorithms
- Animated / alive canvases
- 8 unique tools
JavaScript
Canvas API
WebGL
GLSL
CSS


Creations made with the developed tools
Game-Development
- Multiple participation in Ludum Dare Game Jam
- Extruder - Winner in category "Innovation" among 700 entries
- Credited on: QB, Walkover (on Steam), Source Forts (Half-Life 2 modification)
Java
OpenGL
JavaScript
C++
C#
Delphi
Source-Engine
Ableton Live
Photoshop
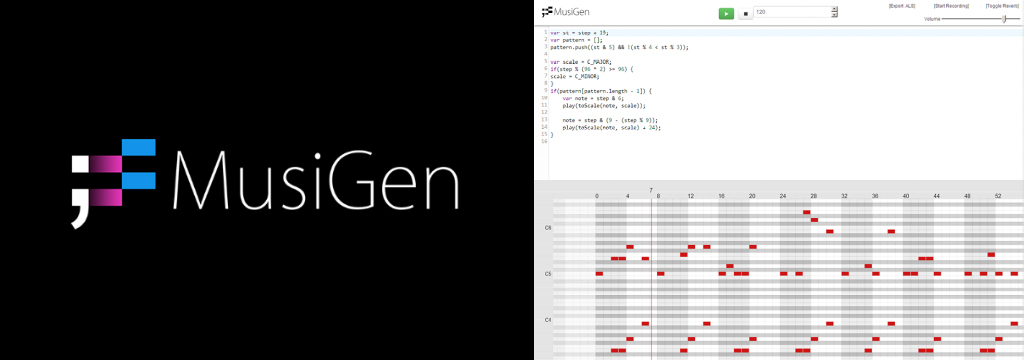
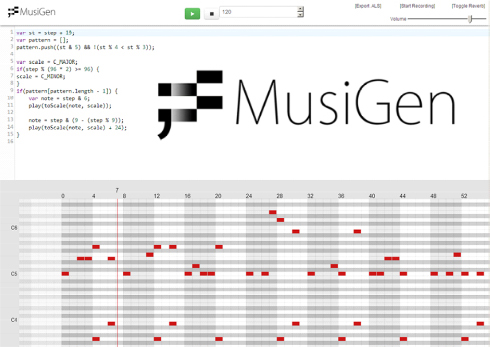
MusiGen (2013, founder)
- Prototype - HTML5 live coding tool for music creation
- Create midi notes (controlling synths) and custom waveforms via integrated texteditor
- Real-time visualization of notes and waveforms in piano roll timeline
- Using Web Audio API for audio synthesis
- Export to Ableton Live possible
JavaScript
Web Audio API
Web Workers
Bootstrap


Illustrations
- Focus on figurative art and surreal worlds populated by expressive dynamic shapes
- A wide variety of styles, media, and themes
- Done illustrations for Saxony state high-school book (Ernst Klett Verlag)
Photoshop
Blender
Kleki
Sculptris
2Work
since September 2022
DB Systel GmbH
Senior Fullstack Developer
2020 - 2021
(11 months)
(11 months)
Kuravisma GmbH
Web-Developer for online tutoring platform
Angular
TypeScript
Tailwind CSS
Firebase
Nest.js
MongoDB
GitLab
Google Cloud Platform
2017 - 2020
(2 years 4 months)
(2 years 4 months)
Trans4mation IT GmbH
Full stack web development. 3 bigger projects with ~4 team members each. Evalutation of possible architectures and implementation. Creation of a system which triggers calculation cascades over medium sized datasets (>100k multicolumn entries) and then summarizes their results.
Angular
Laravel/Symfony
TypeScript
MySQL
Elasticsearch
Bootstrap
OpenAPI
Docker
Azure
Azure DevOps
2015
(3 months)
(3 months)
Student assistant to chair of hydraulic engineering at TUD
Real-time visualization of flood simulation data. Visualizing further simulation data with the technology from my research paper.
Java
OpenGL
GLSL
Blender
GIS
2013
(4 months)
(4 months)
Student assistant to chair of computer science at TUD
Spatial audio for a hallway (16 speakers) - design, programming, and installation.
C
C++
PortAudio
QT
HTML5 (GUI)
3Education
2007 - 2017
TU Dresden - media computer science (dropped out)
2005 - 2006
CS 1 & 2, and 3D modeling at Schülerrechenzentrum Dresden
